| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 기본목록
- 딥러닝
- 머신러닝
- 보안용어
- 웹 크롤링
- for문
- 크롤링
- Selenium
- Visual Studio Code
- 프로젝트
- java
- 정보보호
- while문
- HTML
- 멜론
- 컴퓨터보안
- 스마트인재개발원 후기
- 파이썬
- 딥러닝실행
- 주식
- Python
- 웹툰
- 스마트인재개발원
- 딥러닝수학
- 딥러닝기초수학
- 크롬
- 광주인공지능학원
- 문자태그
- 도서관관리
- 보안
- Today
- Total
자신의 일은 스스로하자
[HTML] #2 Visual Studio Code / HTML 페이지 생성/ 페이지 작성/ 페이지 실행[스마트인재개발원] 본문
[HTML] #2 Visual Studio Code / HTML 페이지 생성/ 페이지 작성/ 페이지 실행[스마트인재개발원]
힐파르 사막 삼계탕 2021. 6. 21. 09:00
2021.06.01 - [HTML, CSS] - [HTML] #1 Visual Studio Code 다운로드/기본 설정[스마트인재개발원]
[HTML] #1 Visual Studio Code 다운로드/기본 설정[스마트인재개발원]
HTML이란? HTML(HyperText Markup Language)하이퍼텍스트 마크업 언어는 윕 페이지를 위한 지배적인 마크업 언어입니다. HTML은 제목, 단락, 목록 등과 같은 본문을 위한 구조적 의미를 나타내는 것뿐만 아
oneself.tistory.com
Visual Studio Code의 기본 설정 방법은 위 포스팅을 확인해주세요.
Visual Studio Code의 기본 설정을 다 했다면 이번에는 본격적으로 HTML 페이지 생성과 페이지 작성, 페이지 실행하는 방법에 대해 알아보겠습니다.

들어가기 전에 바탕화면 혹은 자신이 원하는 위치에 폴더를 하나 만들어 줍니다.
이 폴더에 이제 앞으로 작성하는 HTML 파일이 들어갑니다.

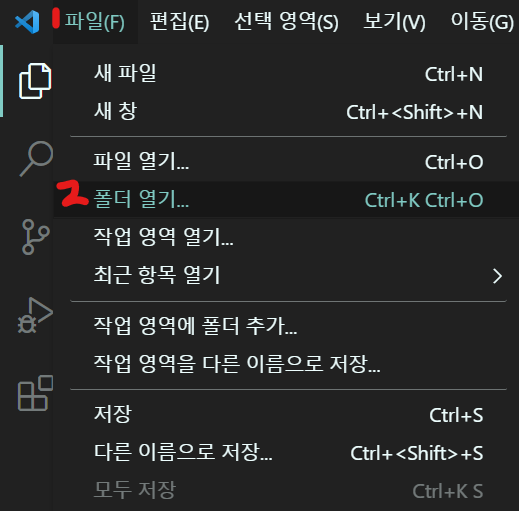
파일 선택 후 폴더 열기에 들어가 아까 만들었던 폴더를 열어 줍니다.
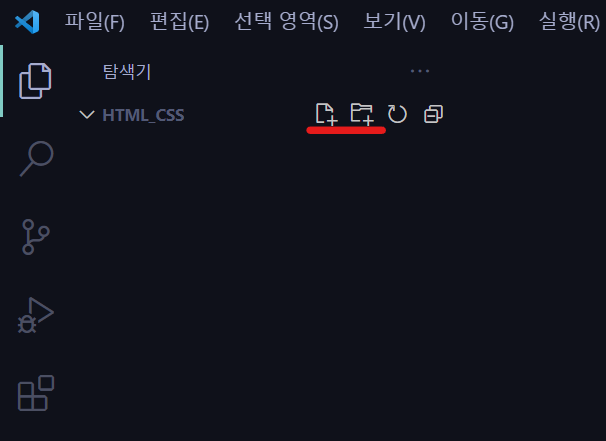
그러면 이렇게 만든 폴더의 이름이 뜨고 이제 HTML을 작성할 수 있는 공간이 만들어집니다.

마우스 오른쪽을 눌러 새로운 폴더나 파일을 만들 수 도 있지만, 위 사진의 아이콘을 통해서도
폴더랑 파일을 만들 수 있습니다.
본인의 자유지만, 폴더를 만들고 그 안에 파일을 만들면 쉽게 파일을 관리할 수 있다는 장점이 있습니다.
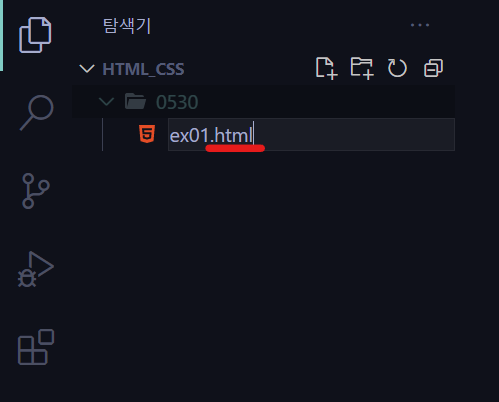
1. 페이지 생성
이제 본격적으로 HTML 파일을 생성해 보겠습니다.

HTML파일을 만들 때 주의할 사항은 꼭 파일명 뒤에. html이라고 작성해 주셔야 HTML 파일이 만들어집니다.
앞에서 설정한 플러그인으로 실행 프로그램의 아이콘이 표시가 되므로 꼭 확인하고 파일을 만들어 주세요!!
2. 페이지 작성
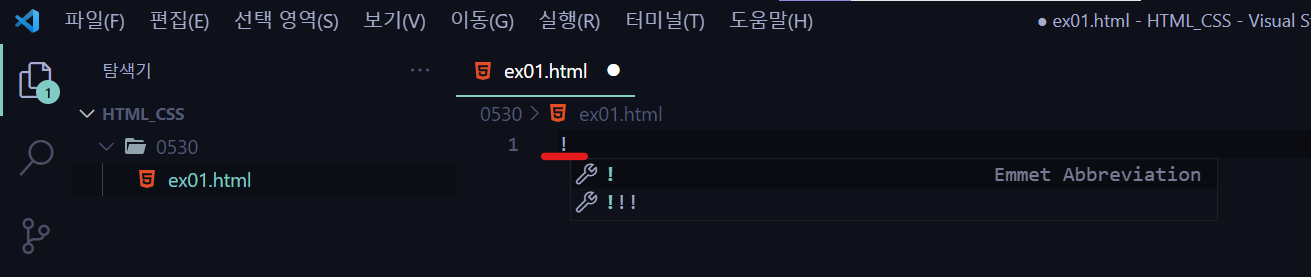
만들어졌다면 기본적인 HTML구조를 만들어주기 위해 자동완성 기능을 사용해 줍니다.

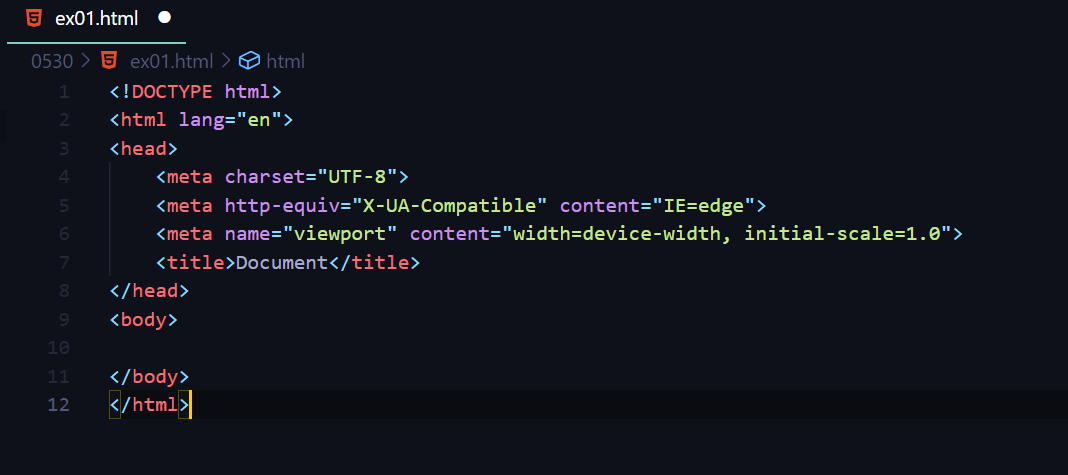
! -> 느낌표를 작성하고 Enter를 누르면 밑에 이미지처럼 자동으로 HTML구조가 만들어지는 것을 볼 수 있습니다.

3. 페이지 실행
이제 만들어진 페이지를 실행시켜 봅시다!!

이렇게 오류 없이 HTML 페이지가 생성된 것을 볼 수 있습니다.
여러 가지 실행방법이 있지만 저는 단축어 (Alt+L+O)로 실행시켜킵니다.
스마트인재개발원에서 진행된 수업입니다.
스마트인재개발원
4차산업혁명시대를 선도하는 빅데이터, 인공지능, 사물인터넷 전문 '0원' 취업연계교육기관
www.smhrd.or.kr
'HTML, CSS' 카테고리의 다른 글
| [HTML] #5 HTML 테이블 태그 [광주인공지능학원] (0) | 2021.07.12 |
|---|---|
| [HTML] #4 HTML 목록 태그 [스마트인재개발원] (0) | 2021.07.05 |
| [HTML] #3_2 HTML 글자 태그 [스마트인재개발원] (0) | 2021.07.05 |
| [HTML] #3_1 HTML 기본용어/ 구조/ 글자 태그 [스마트인재개발원] (0) | 2021.06.27 |
| [HTML] #1 Visual Studio Code 다운로드/기본 설정[스마트인재개발원] (0) | 2021.06.01 |




