250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- while문
- 컴퓨터보안
- HTML
- 프로젝트
- java
- 딥러닝실행
- 파이썬
- 딥러닝기초수학
- 멜론
- Visual Studio Code
- 딥러닝수학
- 크롤링
- 주식
- for문
- 도서관관리
- 광주인공지능학원
- 보안용어
- Selenium
- 기본목록
- 웹 크롤링
- 문자태그
- 머신러닝
- 보안
- 스마트인재개발원 후기
- 스마트인재개발원
- 웹툰
- 크롬
- 정보보호
- 딥러닝
- Python
Archives
- Today
- Total
자신의 일은 스스로하자
[HTML] #5 HTML 테이블 태그 [광주인공지능학원] 본문
728x90

테이블 태그
테이블테그는 HTML 페이지에서 표를 만들 때 사용하는 태그입니다.
테이블 요소 태그
<tr>
-> 표 내부의 행 태그, table row를 의미
<th>
-> 행 내부의 제목 셀 태그, table header를 의미
<td>
-> 행 내부의 일반 셀 태그, table data를 의미
<body>
<table>
<tr>
<th>header1</th>
<th>header2</th>
</tr>
<tr>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>2</td>
<td>2</td>
</tr>
</table>
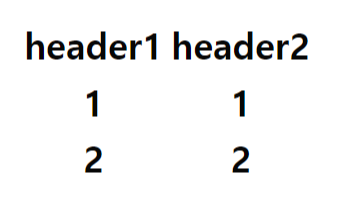
</body>위 코드를 실행하면 아래의 표형식 배치만 나오게 됩니다. 표처럼 테두리를 만들기 위해서는 속성이 필요합니다.

테이블 태그 속성
<border>
->표의 테두리 두께 지정
<body>
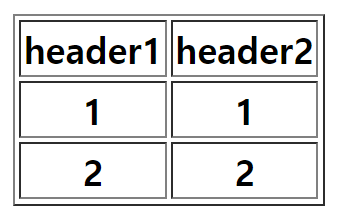
<table border="1">위 코드에 border 속성을 추가해 테이블을 만들면, 아래 사진처럼 실행됩니다.

<body>
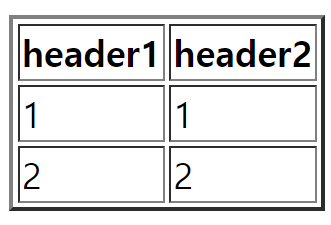
<table border="2">
<body>
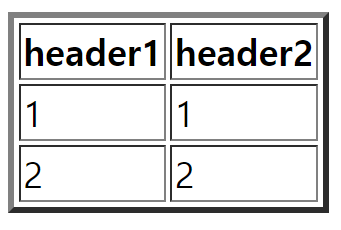
<table border="3">
border 속성 값이 커질 수록 겉 테두리가 두꺼워지는 것을 확인할 수 있습니다.
th 태그와 td 태그 속성
<rowspan>
-> 셀의 높이 지정
<colspan>
->셀의 너비 지정
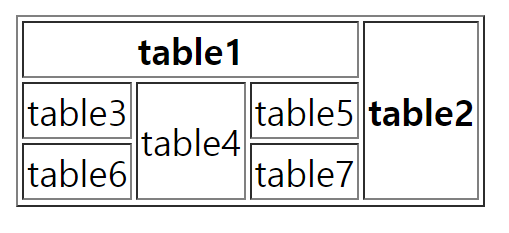
<body>
<table border="1">
<tr>
<th colspan="3">table1</th>
<th rowspan="3">table2</th>
</tr>
<tr>
<td>table3</td>
<td rowspan="2">table4</td>
<td>table5</td>
</tr>
<tr>
<td>table6</td>
<td>table7</td>
</tr>
</table>
</body>위 코드를 실행하면 아래의 결과가 출력됩니다.

스마트인재개발원에서 진행된 수업입니다.
스마트인재개발원
4차산업혁명시대를 선도하는 빅데이터, 인공지능, 사물인터넷 전문 '0원' 취업연계교육기관
www.smhrd.or.kr
728x90
'HTML, CSS' 카테고리의 다른 글
| [HTML] #7 오디오 태그 [광주인공지능학원] (0) | 2021.07.26 |
|---|---|
| [HTML] #6 HTML 이미지 태그 [광주인공지능학원] (0) | 2021.07.12 |
| [HTML] #4 HTML 목록 태그 [스마트인재개발원] (0) | 2021.07.05 |
| [HTML] #3_2 HTML 글자 태그 [스마트인재개발원] (0) | 2021.07.05 |
| [HTML] #3_1 HTML 기본용어/ 구조/ 글자 태그 [스마트인재개발원] (0) | 2021.06.27 |




