250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 크롬
- Python
- 주식
- 보안
- 딥러닝실행
- while문
- 웹 크롤링
- 보안용어
- 딥러닝
- 스마트인재개발원 후기
- 머신러닝
- 컴퓨터보안
- Selenium
- for문
- 딥러닝기초수학
- 도서관관리
- 딥러닝수학
- 프로젝트
- 파이썬
- 웹툰
- java
- 크롤링
- 정보보호
- 스마트인재개발원
- 문자태그
- Visual Studio Code
- 기본목록
- 멜론
- 광주인공지능학원
- HTML
Archives
- Today
- Total
자신의 일은 스스로하자
[HTML] #8_1 입력 양식 태그 / form태그 속성 [광주인공지능학원] 본문
728x90

입력 양식 태그
입력 양식을 만들 때 사용하는 태그입니다.

위 사진과 같은 회원가입 form이 대표적인 입력 양식입니다.
<body>
<form>
</form>
</body>입력 양식은 form태그를 사용해 생성합니다.
form 태그 속성
<action>
-> 입력 데이터의 전달 위피를 지정합니다. ( 프로그래밍과 관련된 내용으로 다루지 않음)
<method>
-> 입력 데이터의 전달 방식을 선택합니다.
method에서 자주사용되는 속성 값은 post와 get입니다.
<body>
<form method="GET">
<input type="text" name="text">
<input type="submit">
</form>
</body>위 코드처럼 get방식으로 전송했을 경우

여기서 제출을 누르면

위 사진처럼 주소가 변경된 것을 볼 수 있습니다.
get방식은 주소에 데이터를 입력해서 보내는 방법입니다
<body>
<form method="POST">
<input type="text" name="text">
<input type="submit">
</form>
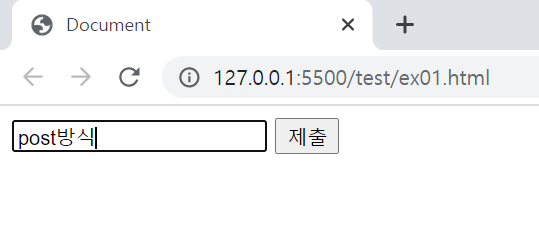
</body>post방식으로 실행했을 경우

앞에 get방식처럼 제출 버튼을 누르면

get과는 달리 url주소가 변하지 않는 것을 볼 수 있습니다.
post방식은 공개되서는 안돼는 데이터를 전달할 때 사용합니다.
스마트인재개발원에서 진행된 수업입니다.
스마트인재개발원
4차산업혁명시대를 선도하는 빅데이터, 인공지능, 사물인터넷 전문 '0원' 취업연계교육기관
www.smhrd.or.kr
728x90
'HTML, CSS' 카테고리의 다른 글
| [HTML] #7 오디오 태그 [광주인공지능학원] (0) | 2021.07.26 |
|---|---|
| [HTML] #6 HTML 이미지 태그 [광주인공지능학원] (0) | 2021.07.12 |
| [HTML] #5 HTML 테이블 태그 [광주인공지능학원] (0) | 2021.07.12 |
| [HTML] #4 HTML 목록 태그 [스마트인재개발원] (0) | 2021.07.05 |
| [HTML] #3_2 HTML 글자 태그 [스마트인재개발원] (0) | 2021.07.05 |




